Code Annotations
Annotations build on the Pierre CI service to list out identified issues found in a branch and optionally attach markers to specific lines across the codebase.
Example
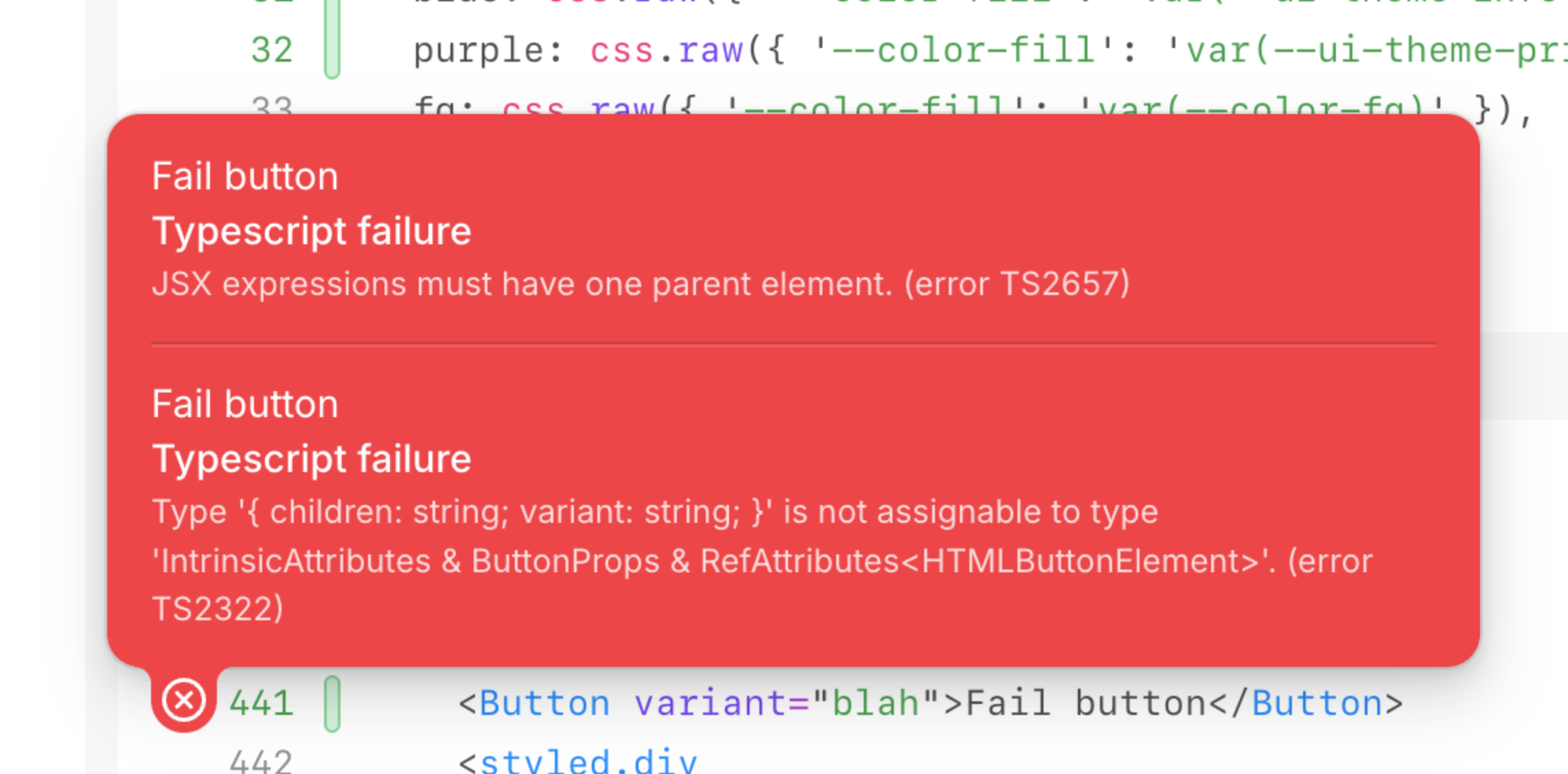
Annotations allow you to attach markers to the top level of a branch (as info or links), or to specific lines in files. This can be useful for flagging linter issues, type failures, todos, or even attaching build artifacts.

How it works
Import and provide the following properties to the annotation method.
import { annotate } from 'pierre';
export default async () => {
annotate({
icon: Icons.CIFailed,
color: 'red',
filename: filepath,
line: parseInt(lineNo),
label: 'Typescript failure',
description: `${errorMessage} (${errorCode})`,
});
};
If you provide a filename and line number, the annotation will show as a inline code annotation.
If you omit the filename and line number, the attachment will render as either a link or info attachment.
export interface Annotation {
// Themeable color
color?: Color;
// visual icon
icon?: Icons;
// title for an annotation
label?: string;
// description of the annotaiton
description?: string;
// optional filename if attaching to a file
filename?: string;
// optional line number if attaching to a file
line?: number;
// link to external asset
href?: string;
}
Icon and colors come from the Pierre design system. While not open sourced, you can use any color or icon from the system by name.
Joyful code review
Pierre wants you to enjoy code review with your team. So, we built a ~NEW~*~ Git platform to do just that.
We're in public beta! Join our Discord to share feedback and chat with the Pierre team.